Migrating site to AWS
Moving to AWS Amplify and Cloudflare.

TL; DR
Some time ago, I decided to multi-cloud my site. I’ve recently decided to revert to a single cloud hosting provider. I’m taking the opportunity to experience Amplify static hosting for this site.
Challenges with the previous configuration
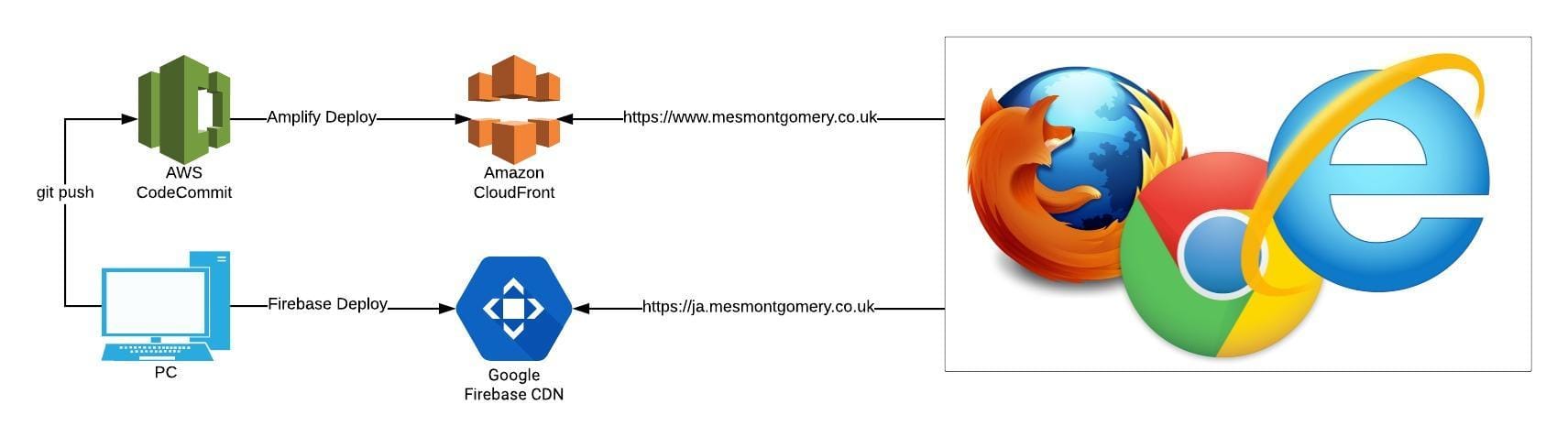
Multiple hosting locations meant multiple build processes.

In effect, the site was built, deployed (to Firebase) then rebuilt and redeployed (to AWS). Admittedly, the latter was rarely an overhead as the AWS Amplify CI/CD workflow was triggered upon commit to the master branch on CodeCommit.
Virtually mirrors of each other, I operated them in parallel for a while. One serving www.mesmontgomery.co.uk traffic, the other serving the vanity URL ja.mesmontgomery.co.uk.
Later, I experimented with tighter privacy settings. A few months ago, I silently updated the vanity URL site with the same settings eliminating a difference (and a configuration file).
It made sense to unify and consolidate.
The AWS Amplify configuration
Site build
My Amplify/CodeCommit combination previously operated from my Hugo source files. Upon detecting a fresh commit to the master branch, it would spin up a container and use Hugo to build the site assets that it would then publish.
On this occasion, I have taken a different approach with connecting Amplify to a CodeCommit repository that contains the static assets produced already.
Rewrites and redirects
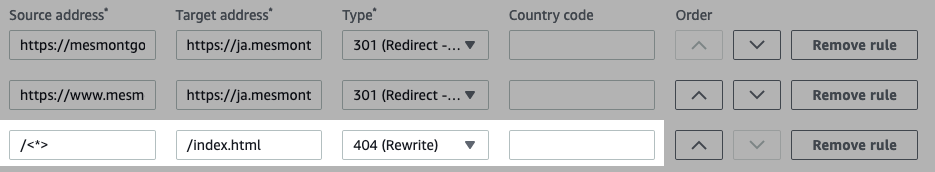
Upon creating the Amplify site, the following default redirects were in place. I’ve highlighted one which was troublesome for the categories and tags feature - it redirected these pages to the site home page, rather than the Hugo generated pages.

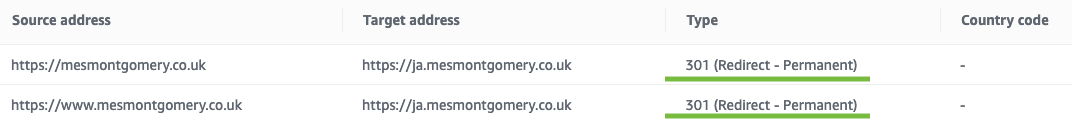
Two redirects remain, ensuring traffic reaches the vanity URL.

It would appear the 404 rewrite rule is something of an ongoing issue.
Caching and Cloudflare
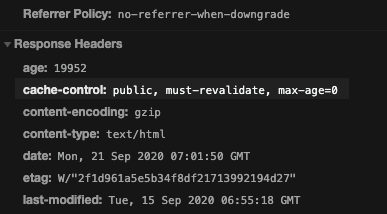
I wanted to evaluate Cloudflare caching in this configuration. I noticed by default the content served by Amplify contained headers which required an origin visit each time. Below is the cache-control header in the response:

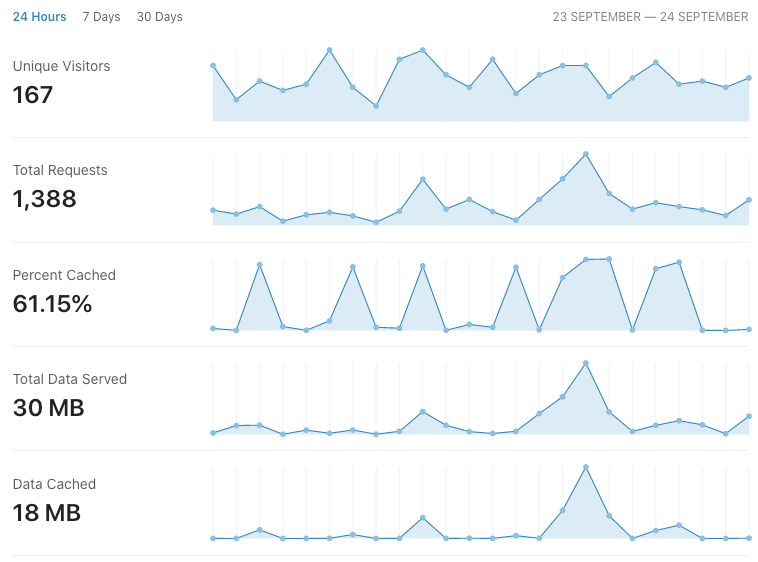
Thanks to this post, I understood where to update the build settings for cache control headers on desired content. Recent cache performance:

Conclusion
I had a positive experience with Google’s Firebase hosting. My migrating is rooted in looking for new experiences rather than a reflection of their service offering.
Related posts
- Tighter privacy settings
- Google Firebase with a side of AWS Amplify
- Duel stack life - exchanging momentum for speed




Share this post